以tutorial1项目为例
webx框架的页面采用velocity的模板文件进行编写,webx的页面布局情况:
其中:
Screen,代表页面的主体。
Layout,代表页面的布局。
Control,代表嵌在screen和layout中的页面片段
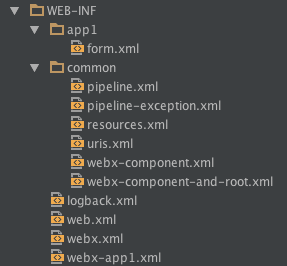
首先看一下该项目的文件分布情况
app2/
└── templates
├── layout
│ ├── default.vm
│ ├── form
│ │ └── register.vm
│ ├── list
│ │ └── asJson.vm
│ └── tt.vm
└── screen
├── form
│ ├── register.vm
│ └── welcome.vm
├── index.vm
├── list
│ ├── asHtml.vm
│ ├── asJson.vm
│ └── asXml.vm
└── tt.vm
当我们访问
**http://localhost:8081/index**
默认加载default.vm问价作为页面布局
**http://localhost:8081/tt**
默认加载tt.vm问价作为页面布局
**http://localhost:8081/list/asJson**
默认加载list/asJson.vm问价作为页面布局
**http://localhost:8081/list/asHtml**
默认加载default.vm问价作为页面布局
**http://localhost:8081/list/asXml**
不显示页面布局(因为该文件中使用了:
$rundata.response.setContentType("text/xml")
$rundata.setLayoutEnabled(false)
)
**http://localhost:8081/form/welcome**
默认加载default.vm问价作为页面布局
**http://localhost:8081/form/register**
默认加载form/register.vm问价作为页面布局
同时发现,访问asJson asHtml asXml的时候会调用 com.alibaba.webx.tutorial1.app1.module.screen.list.Default.java文件。然后将contex中存入的数据遍历显示在页面中。
target映射成screen module类名的规则。
假设target为xxx/yyy/zzz,那么Webx Turbine会依次查找下面的screen模块:
screen.xxx.yyy.Zzz,
screen.xxx.yyy.Default,
screen.xxx.Default,
screen.Default。
target映射成screen template,以及target映射成layout template。
假设target为xxx/yyy/zzz,那么Webx Turbine会查找下面的screen模板:/templates/screen/xxx/yyy/zzz。Screen模板如果未找到,就会报404 Not Found错误。 找到screen模板以后,Webx Turbine还会试着查找下面的layout模板:
/templates/layout/xxx/yyy/zzz
/templates/layout/xxx/yyy/default
/templates/layout/xxx/default
/templates/layout/default
Layout模板如果找不到,就直接渲染screen模板;如果存在,则把渲染screen模板后的结果,嵌入到layout模板中。
Layout模板和screen模板中,都可以调用control。每个页面只有一个screen,却可以有任意多个controls。